1. Recherchephase
Ausgangssituation: Die Herausforderung 10+ ähnliche Seiten zu bauen
Die erste Seite war auf der Grundlage einer bestehenden Vorlage implementiert worden und daher sollten auch die anderen Seiten auf der gleichen Vorlage basieren.
Erst nach Fertigstellung dieser Webseiten zeichnete sich ab, dass sich dieser Trend fortsetzen würde, so dass wir uns an den Kunden gewandt haben, um seine zukünftigen Pläne zu besprechen.
Der Kunde bestätigte sein Vorhaben, in den nächsten 12 Monaten weitere 15+ Webseiten in ähnlicher Weise zu realisieren. Wir wären für die Umsetzung und spätere Wartung dieser Webseiten verantwortlich.
Angesichts dieser Informationen waren wir uns innerhalb unseres Teams schnell einig, dass wir einen effizienteren und skalierbareren Ansatz für das gesamte Projekt finden mussten, als nur die bestehende Joomla!-Instanz zu duplizieren und Inhalte/Konfigurationen für jede neue Seite zu ändern.

Die Entscheidung für den richtigen Weg
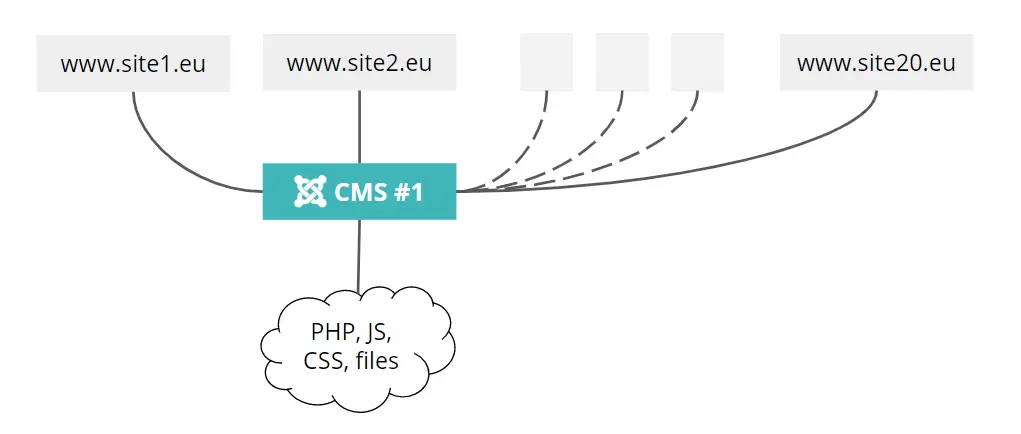
Eine einzige Multi-Domain-CMS-Installation
In der Vergangenheit hatten wir mehrere Domänen/Webseiten innerhalb einer einzigen Joomla! Installation mehrmals und auf verschiedene Weise implementiert.

Der falsche Ansatz – aus vielen Gründen…
Auf Grundlage dieser Erfahrungen konnten wir uns in unserem Team schnell darauf einigen, dass – obwohl dies unter Umständen in unserem Fall technisch machbar wäre – jener Weg aus verschiedenen Gründen der falsche wäre:
- Jede der Seiten für eine andere Abteilung, ein anderes Projekt oder eine andere Zweigstelle; daher geringe Überschneidungen in Bezug auf Backend-/Frontend-Benutzer, Berechtigungen usw.
- Separate Nutzung vieler Komponenten: Acymailing, DOCman,…. auch den Wunsch, nicht alle Komponenten auf allen Seiten installieren zu müssen.
- Das Risiko einer zunehmenden Komplexität durch geringfügige Abweichungen und Workarounds bei zunehmender Dimension des Projekts.
- Die Unfähigkeit, signifikante strukturelle Unterschiede ohne Aufwand umzusetzen.
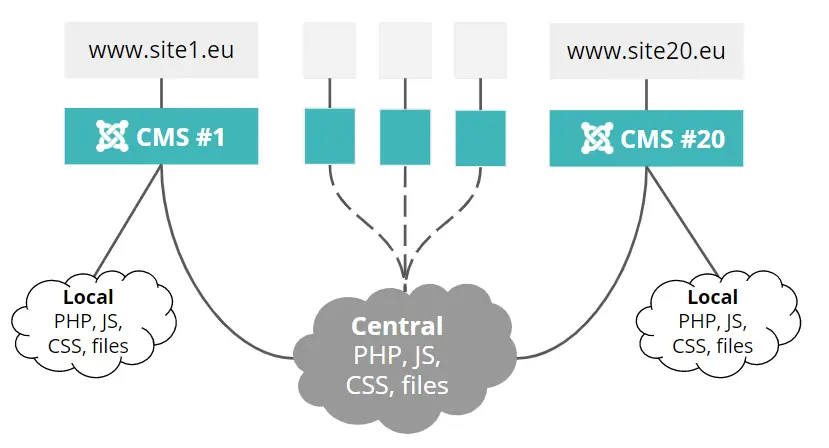
Option 2: Separate CMS / zentrale Ressourcen
Stattdessen haben wir uns für eine völlig andere Lösung entschieden, die die Flexibilität und Einfachheit mehrerer CMS-Instanzen mit den vielen Vorteilen der Zentralisierung von Ressourcen, Inhalten und Einstellungen auf diesen Webseiten kombiniert.

Planung des Projekts
Im Rahmen einer ersten Recherchephase für das Projekt haben wir die folgenden Fragen diskutiert und beantwortet:
Was sind die Ziele/Vorteile der Zentralisierung?
- Durch die Vermeidung von Doppelcodierungen auf diesen Seiten können wir sicherstellen, dass die Seiten aufeinander abgestimmt bleiben und viel Zeit sparen, wenn Änderungen notwendig werden.
- Jedes neue Feature, jede Funktion oder jedes neue Layout ist sofort auf allen 20 Websites verfügbar.
- Der Komfort einer dual-track CSS-Entwicklung: die Verwaltung einer zentralen CSS-Datei und mehrerer seitenspezifischen Overrides.
- Andere Ressourcen wie Sprachzeichenketten und Konfigurationseinstellungen können auch seitenübergreifend genutzt werden.
- Eine leichte Verbesserung der Seitengeschwindigkeit durch das Laden von Ressourcen aus einer separaten Domäne.
- Das Projekt würde uns die Möglichkeit geben – uns selbst, unserem Kunden und der restlichen Welt – zu beweisen, dass Joomla erweitert werden kann, um diese Art von Anforderungen zu erfüllen.
Methoden/Anforderungen
JS/CSS/Bilder
Da eine zentrale „gemeinsame“ Domain verfügbar ist, können wir auch gemeinsame JS-, CSS- und Bilddateien aus demselben zentralen Verzeichnis bereitstellen.
PHP-Dateien
Sofern die Seiten auf einem Server gehostet werden, können wir gemeinsame PHP-Dateien aus einem zentralen Verzeichnis außerhalb der einzelnen Joomla-Installationsverzeichnisse laden.
Sprachzeichenketten
Durch die Implementierung unseres eigenen Joomla-Sprach-Plugins und dessen Installation auf allen Seiten können wir Sprachzeichenketten global zentralisieren.
Shortcodes
Wir verwenden ReReplacer, um Shortcodes für Content-Editoren zur Verfügung zu stellen. Indem wir alle unsere Regeln (Shortcodes) in eine einzige, zentrale XML-Datei verschieben, können wir ReReplacer auf allen Seiten installieren und konfigurieren, um die Regeln aus dieser Datei zu laden.

Risiken/Gefahren
Ein Fehler genügt
Mit nur einer fehlerhaften Codezeile in einer zentralisierten Datei ist es möglich, 20 Seiten auf einmal abstürzen zu lassen. Und genau das ist passiert, und zwar mit einer fehlerhaften error.php-Datei, die Millionen von PHP-Anfragen erzeugte und uns in Schwierigkeiten mit dem Kunden brachte.
Dokumentationsbedarf
Bei der Implementierung neuer Styles oder Features müssten wir vorausdenken (wofür könnten wir das in der Zukunft verwenden?) und zurück (haben wir in der Vergangenheit etwas Ähnliches getan?). Um dies zu ermöglichen, müssten wir unsere Entwicklung viel sorgfältiger als bisher dokumentieren.
Anmerkungen und Ergebnisse
Wir haben auch einige erste Überlegungen angestellt, welche Elemente eine Zentralisierung sinnvoll wäre/würde, aber anstatt hier darüber zu sprechen, werde ich mich im nächsten Abschnitt auf die Endergebnisse des Projekts konzentrieren…. d.h. was wir tatsächlich/nicht zentralisiert haben und warum.
Basierend auf dieser Recherche konnten wir den Kunden davon überzeugen, den Zeit-/Budgetrahmen für dieses Projekt, das in drei Phasen unterteilt sein sollte, zur Verfügung zu stellen:
- Implementierung der technischen Infrastruktur für die Zentralisierung
- Rückwirkende Anpassung der bestehenden Webseiten an dieses Vorgehen
- Planung von Abläufen zur Realisierung neuer Webseiten
2. Implementierungsphase
Im Laufe des folgenden Projekts haben wir verschiedene Ressourcen zentralisiert.
Zentralisierung der CSS/JS-Dateien
Das Chaos, mit dem wir zu kämpfen hatten.
Als wir mit der eigentlichen Zentralisierung begannen, hatten wir bereits 6-7 separate Webseiten in diesem Stil implementiert, jede mit einem eigenen benutzerdefinierten CSS/JS.
Unsere erste Aufgabe würde schwierig sein: diesen Code zu vergleichen und abzustimmen, so viel redundanten Code wie möglich zu entfernen und das (idealerweise) ohne eine der einzelnen Seiten zu zerlegen.

Was CSS betrifft, so hat uns eine unüberlegte Entscheidung zu Beginn des Projekts veranlasst, diesen Code für jede Seite in modulare Blöcke aufzuteilen, die jeweils als separate Datei vorliegen.
Obwohl 75% des CSS auf allen Seiten gleich war, gab es 10-15 einzelne Dateien für jede Seite, und diese Dateien wurden von verschiedenen Entwicklern bearbeitet, jeder mit seinem eigenen Ansatz und alle an enge Fristen gebunden. Folglich wiesen diese Dateien viele kleine Unterschiede auf.
Die Situation bei JS war ähnlich, aber glücklicherweise gab es insgesamt viel weniger Code zu bewältigen. Außerdem war es aufgrund der Beschaffenheit von JS viel einfacher, den Zweck jeder Codezeile abzuleiten.
Unser Ansatz
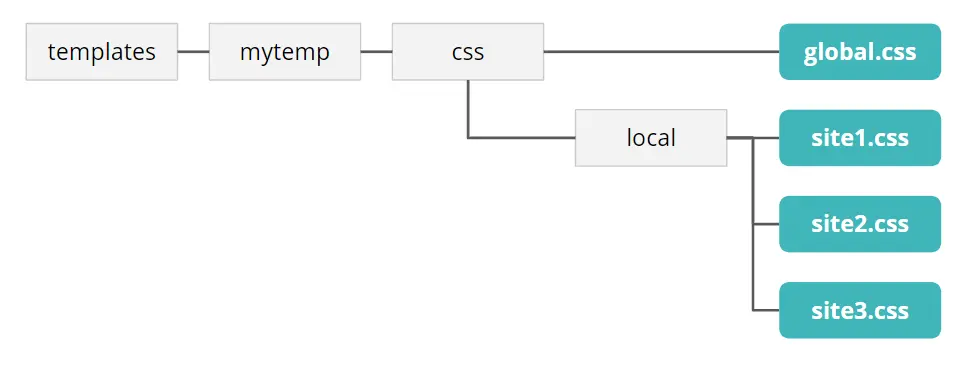
Über mehrere Tage hinweg haben wir diesen Code verglichen und abgestimmt und letztendlich sowohl das CSS als auch das JS in eine einzige „globale“ Datei, die von allen Seiten verwendet werden würde, und eine einzige „lokale“ Datei für jede Webseite mit einem für diese Webseite spezifischen Code aufgespaltet.

Nachdem dies geklärt war, blieb nur noch die Einrichtung einer einzigen, zentralen Domäne für diese Dateien. Hier haben wir uns für die Beibehaltung der Standard Joomla! Template Verzeichnisstruktur entschieden:
CSS
data.domain.com/templates/name/css/custom.css
data.domain.com/templates/name/css/local/site1.css
data.domain.com/templates/name/css/local/site2.css...JS
data.domain.com/templates/name/js/custom.js
data.domain.com/templates/name/js/local/site1.js
data.domain.com/templates/name/js/local/site2.js...Als erste, vorläufige Lösung zum Laden dieser zentralisierten Dateien haben wir die Hauptvorlage index.php jeder Seite manuell geändert, um explizit auf data.domain.com zu verweisen.
Alles funktionierte, und wir haben mit großer Freude alle verbleibenden CSS/JS aus den einzelnen Joomla-Instanzen gelöscht…. und trotzdem funktionierte alles. Ein guter Anfang.
Zentralisierung von PHP-Dateien

Template-Dateien
Die von uns verwendete Vorlage wurde von einem Drittanbieter auf Basis des SP Page Builder von JoomShaper entwickelt.
Wir haben die meisten Template-Dateien zentralisiert (z.B. index.php, error.php, offline.php, component.php) und auch viel der unnötigen JS/CSS-’Unordnung’ entfernt, die bei kommerziell entwickelten Templates üblich ist.
Da nicht jede Seite ein benutzerdefiniertes CSS/JS benötigte, haben wir die index.php eingerichtet, um sie zuerst prüfen zu lassen, ob diese Dateien vorhanden waren (mit PHP-Dateipfad) und erst dann diese zu laden (per URL).
Überschreibung des Erweiterungslayouts
Die zentralisierten Seiten nutzten einige der gleichen Erweiterungen. Wir mussten die Layouts dieser Erweiterungen anpassen, um den Wünschen des Kunden besser gerecht zu werden. Diese Überschreibungen wurden ebenfalls zentralisiert, um alles einheitlich zu halten.
SPPB Addons
Wir haben die meisten der PHP-Layout-Overrides zentralisiert und auch mehrere eigene Addons hinzugefügt – zentral über alle Seiten des Kunden hinweg.
Google CSE integration
Wir haben den Code zentralisiert, der eine externe Suchmaschine integriert hat, die für die Suchfunktion über alle Seiten hinweg verwendet wird. Wir haben einen Blog-Post geschrieben, der diese spezifische Implementierung erklärt.
Lesen Sie mehr über unsere zentrale Implementierung von Google CSE über alle Seiten hinweg.
Unser Ansatz
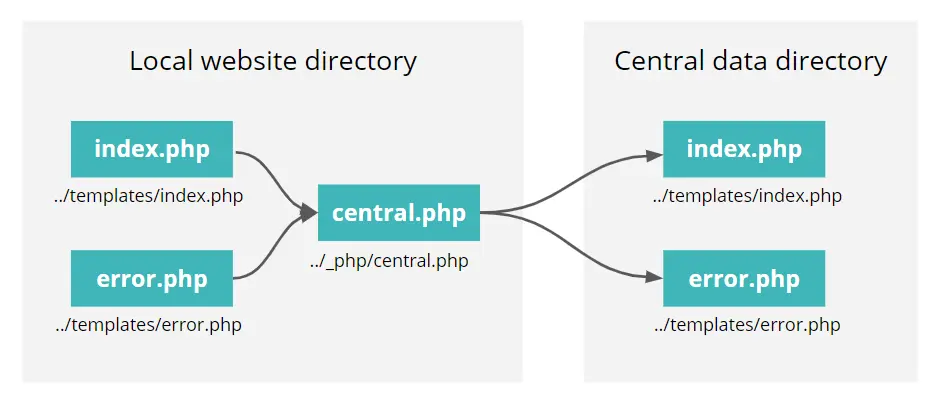
Lokale Datei ersetzt durch ‘shell’
$file_path = realpath( __FILE__ ); include $_SERVER['DOCUMENT_ROOT'] . '/_php/central.php';Absoluter Dateipfad gespeichert in central.php
$data_directory = 'data.domain.eu'; $data_path = str_replace( basename($_SERVER['DOCUMENT_ROOT']), $data_directory, $file_path ); include $data_path;Was haben wir noch zentralisiert?
- Wir haben eine einzige zentrale XML-Datei mit ReReplacer-Regeln mit Shortcodes erstellt.
- Wir haben die Kernfunktion JText um ein eigenes Plugin erweitert, um die Zentralisierung von Sprachzeichenketten zu ermöglichen.
- Wir haben DOCman konfiguriert, um PDF-Dateien aus einem zentralen Repository zu bedienen.
- Eine zentrale Schriftarten-Icon-Datei mit Corporate Vektor-Icons.
- Benutzerdefiniertes Backend-CSS (z.B. maßgeschneidertes Layout für benutzerdefinierte Felder).
3. Erfahrungen und Lektionen
Joomla ist fantastisch
Joomla! hat bewiesen, dass es sich gut an ein „Enterprise CMS“-Szenario anpassen lässt, bei dem mehr als 20 Seiten parallel betrieben werden und gleichzeitig leicht zu verwalten/warten bleiben. Die Mitarbeiter unseres Kunden sind alle große Joomla!-Fans.
Bugs/Fehler wurden ebenfalls zentralisiert
Wenn man etwas kaputt macht, das zentralisiert ist, kann es alle 20 Webseiten auf einmal zerlegen (error.php). Wenn Sie 20 Webseiten auf einmal zerstören, sieht Ihr Kunde Sie so an ****.
Entwicklung
Dieses neue zentralisierte Szenario erforderte bald ein spezifisches Bereitstellungs-Workflow/Tool, um das erhöhte Risiko eines Ausfalls vieler Seiten auf einmal zu minimieren. In den vergangenen Monaten haben wir dafür ein eigenes Tool implementiert.
Wenn Sie mehr über das Tool erfahren möchten, das wir entwickelt haben, um unseren Entwicklern die Arbeit zu erleichtern, lesen Sie mehr über die Erstellung eines eleganten Joomla-Entwicklungsworkflows mit Akeeba Unite.