Auswählen einer Google Maps-Erweiterung
Im Joomla Extension Directory ist eine große Anzahl von Google Maps-Erweiterungen verfügbar. Wir ermutigen Sie zu experimentieren, zu recherchieren und dann zu entscheiden, was für Sie die beste Wahl ist.
Im Rahmen dieses Artikels werden wir jedoch das Embed Google Map Plugin von Petteri Kivimäki verwenden. Sie können diese Erweiterung hier finden und aus dem JED herunterladen.
Wenn Sie sich nicht sicher sind, wie man eine Joomla-Erweiterung installiert, empfehlen wir Ihnen zunächst unseren Wiki-Artikel Wie installiert man eine Joomla-Erweiterung? zu lesen.
Installation des Plugins
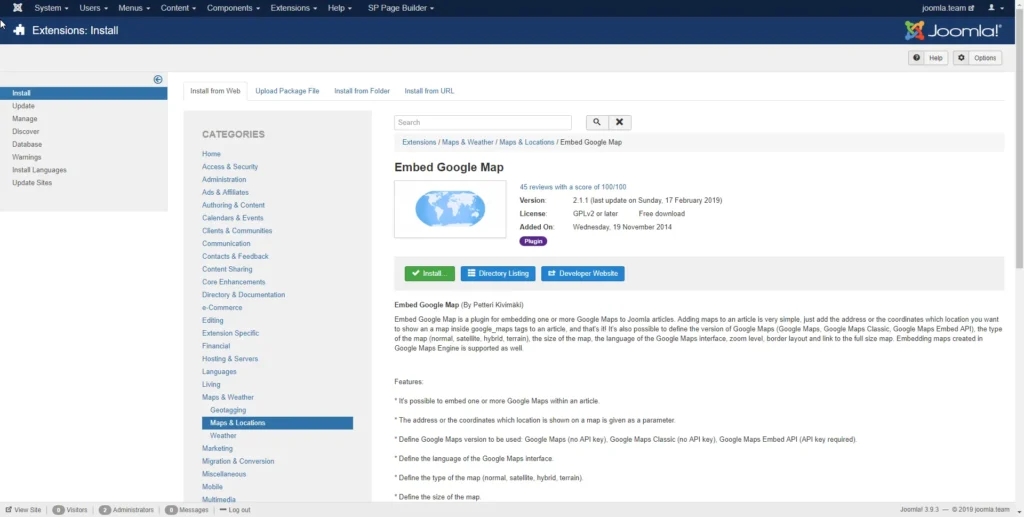
Wir nehmen den kürzesten Weg und verwenden Joomlas eigenes Install from Web-Feature, um das Plugin direkt über das Joomla Backend zu installieren:
- Melden Sie sich im Backend Ihrer Joomla-Seite an.
- Gehen Sie zu Erweiterungen > Verwaltung > Installieren
- Suchen Sie nach „Embed Google Map“ und wählen Embed Google Map aus den Suchergebnissen aus.

Installation des Plugins
Aktivieren des Plugins
Sobald die Installation abgeschlossen ist, müssen wir das Plugin schnell aktivieren, damit es für den Gebrauch zur Verfügung steht:
- Gehen Sie im Backend zu Erweiterungen > Plugins
- Finden Sie in der Liste der Plugins unser:Inhalt – Google Maps einbetten
- Klicken Sie auf das kleine [x] Symbol neben dem Plugin, um es zu aktivieren
Herzlichen Glückwunsch, Sie haben das Plugin aktiviert und können nun auf Ihrer Webseite eine Karte von Google Maps einbinden!
Wie funktioniert das Plugin?
Die meisten Erweiterungen haben ihre eigene Dokumentation – oder zumindest einige häufig gestellte Fragen -, um Ihnen den Einstieg zu erleichtern und Ihnen dabei zu helfen zu verstehen, wie die Erweiterung funktioniert.
Üblicherweise finden Sie einen Link zur Dokumentation im JED. Die Dokumentation zu diesem Plugin finden Sie auf GitHub.
Dort finden Sie die folgende Erklärung, wie Sie eine Karte aus Google Maps auf Ihrer Webseite einbinden können:

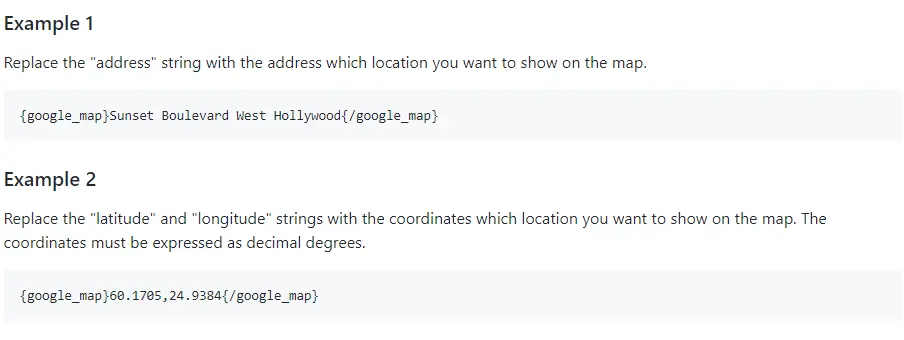
Einbetten von Google Maps
Um eine Karte einzubetten, müssen wir ein Tag in der Form {google_map}...{/google_map} an der Stelle einfügen, an der wir die Karte hinzufügen möchten.
Zwischen diesen Tags müssen wir die Adresse (oder die Koordinaten) des Standortes angeben. Wir können optional auch eine Vielzahl anderer Einstellungen hinzufügen, um die Einbettung möglichst einfach zu konfigurieren.
Lassen Sie uns also versuchen, eine Karte hinzuzufügen!
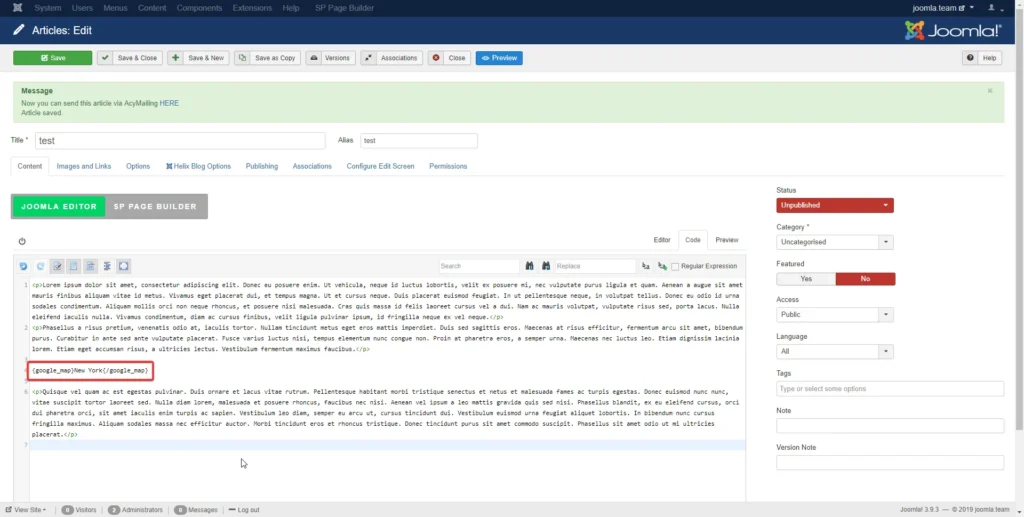
Hinzufügen einer Karte zu einem Joomla-Artikel
Suchen Sie den Artikel, dem Sie die Karte hinzufügen möchten, und öffnen Sie ihn im Backend. Geben Sie im Artikel-Editor die folgende Zeile innerhalb des Artikel-Textes ein:
{google_map}Your desired place{/google_map}
Speichern Sie nun den Artikel, öffnen Sie die entsprechende Seite auf Ihrer Joomla-Webseite in einem separaten Tab in Ihrem Browser und…voila: Sie haben erfolgreich eine Karte von Google Maps hinzugefügt!
Ich habe die Karte hinzugefügt, was nun?
Wenn Sie das Aussehen der eingebetteten Karte weiter bearbeiten möchten, gibt es viele Optionen, die Sie nach Ihren Wünschen anpassen können.
Sie können die Zoomstufe, den Kartenstil, die Kartengröße, die Darstellung der Pins usw. ändern. Diese Einstellungen können entweder geändert werden:
- Für alle Karten: innerhalb des Plugins selbst, durch Änderung der Standardeinstellungen für dieses Plugin.
- Für eine Karte: durch Hinzufügen von zusätzlichem Text zwischen den
{google_map}Tags
Details zur Konfiguration dieser Einstellungen finden Sie in der Plugin-Dokumentation. Viel Spaß beim Optimieren! Sie können auf die gleiche Weise auch zusätzliche Karten von Google Maps innerhalb derselben, oder in unterschiedlichen Artikeln hinzufügen.
Letzter Gedanke: Google-Alternativen
Obwohl Google Maps allgemein akzeptiert und verlässlich ist, gibt es, wenn Sie einen anderen Anbieter in Anspruch nehmen müssen, mehrere Alternativen zu Google Maps, die Sie ausprobieren und nutzen können.
Ein Beispiel ist OpenStreetMap,ein Google Maps-Konkurrent, der vollständig als Open Source angeboten wird. Es gibt mehrere gut unterstützte OpenStreetMap-Erweiterungen für Joomla, zum Beispiel das OSModul by Martin Kröll. Diese Alternativen funktionieren sehr ähnlich wie das oben beschriebene Plugin.