Nachdem ich vor kurzem ein Grid-Tutorial gesehen hatte, kam mir der Gedanke, dass es keinen besseren Weg gibt, die grundlegenden Konzepte hinter Grid zu verstehen, als zu versuchen, eine Gemälde des niederländischen Malers Piet Mondrian zu reproduzieren.
Mondrian – bekannt für seine De-Stijl-Phase – ist für viele der Vater des modernen Layouts.
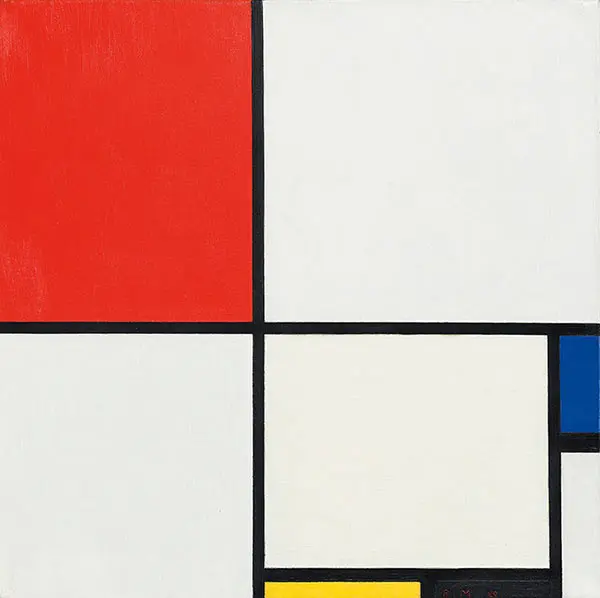
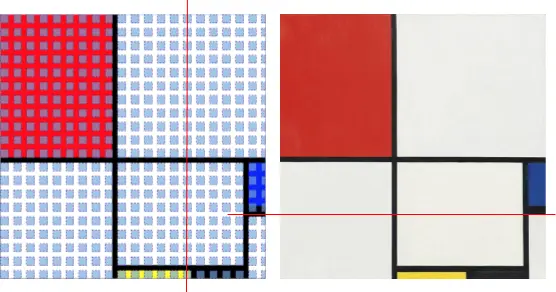
Folglich stellt sich die Frage, welches seiner einfachen, aber abstrakten Layouts man dafür nehmen sollte. Als echter Kunstkenner entschied ich mich für die Komposition Nr. III, mit Rot, Blau, Gelb und Schwarz. Entstanden 1929 und kürzlich für 50.600.000 Dollar versteigert.

Lassen Sie uns beginnen: unsere Leinwand
Bevor wir unsere Farben rausholen, kreieren wir eine Leinwand:
[codepen placeholder – work in progress]
Grid ist von Haus aus flexibel (responsiv), so dass es normalerweise nicht notwendig ist, Höhen und Breiten zu definieren, aber in diesem Fall werden wir sie explizit so einstellen, dass sie der Originalgröße des Gemäldes entsprechen (50,0 x 50,2 cm) und so sicherstellen, dass wir das richtige Seitenverhältnis beibehalten.
[codepen placeholder – work in progress]
Der nächste Schritt ist, die Anzeige-Eigenschaft auf Grid einzustellen:
[codepen placeholder – work in progress]
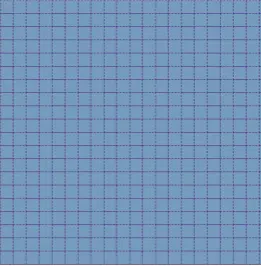
Und was ist passiert? Nichts. Immer noch eine leere Leinwand. Um ein Raster zu erstellen, werden wir zwei Eigenschaft wie folgt verwenden.
[codepen placeholder – work in progress]
Immer noch nichts? Lassen Sie uns (mit dem Inspect-Modus) inspizieren! …. und jetzt sehen wir auf der Leinwand ein Gitter mit 20 gleichen Spalten und Zeilen.

Spaltenhöhe und -breite als Brüche definieren
Die im obigen Code verwendete Einheit fr steht für Fraction (Bruch). Schreibt man repeat(20, 1fr), wird jedes Feld auf 1/20 der vollen Breite des Rasters gesetzt.
Mit Grid ist es immer noch möglich, Pixel und Prozentangaben zu verwenden (oder die drei zu kombinieren), aber für unsere Zwecke ist die Verwendung von fr am besten. fr ist sehr nützlich, da nichts explizit definiert werden muss. Außerdem können wir die repeat() Funktion verwenden, um so fr nicht 20 mal schreiben zu müssen.
Als ich dieses Gemälde zum ersten Mal nachbaute, bemerkte ich an dieser Stelle, dass es präziser wäre, ein 21/20-Raster zu verwenden – mit einer zusätzlichen Spalte, die auf die halbe Breite der anderen eingestellt ist.
Aber das ist okay…. niemand hat gesagt, dass die Bruchwerte aus ganzen Zahlen bestehen müssen!
[codepen placeholder – work in progress]
Um sicher zu sein, was sich nun geändert hat, inspizieren sie:

Malen der ersten Pinselstriche
Was kommt als nächstes? Im Gemälde gibt es acht gemalte Teilbereiche, also erstellen wir diese mit HTML:
[codepen placeholder – work in progress]
Nun können wir beginnen, unsere Felder – bzw. in der Grid-Terminologie Items – innerhalb des 21×20-Rasters zu positionieren.
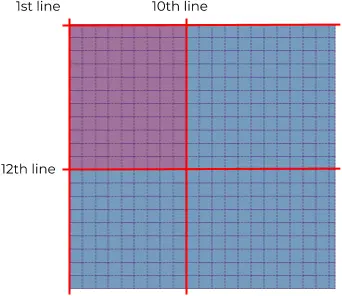
Wir beginnen mit dem roten Item oben links:
[codepen placeholder – work in progress]
Wenn wir unseren Fortschritt noch einmal inspizieren, sehen wir, dass sich unser erstes (rotes) Item wie folgt erstreckt:
- Über 9 Spalten (von der 1. bis zur 10. vertikalen Gitterlinie)
- Über 11 Reihen (von der 1. bis zur 12. horizontalen Gitterlinie)
Beachten Sie hier, dass wir nach den Rasterlinien und nicht nach dem Abstand zwischen den Zeilen (d.h. Spalten/Zeilen) zählen.

Fahren wir mit dem nächsten Bereich rechts fort, Mr. White. Diesmal beginnen wir vertikal von der Gitterlinie 10 bis 21 und horizontal von der Gitterlinie 1 bis 12:
[codepen placeholder – work in progress]
Jetzt haben wir zwei nebeneinanderliegende Einzelteile und es ist Zeit, den schwarzen Rand dazwischen hinzuzufügen. Anstatt dies mit Hilfe von Rändern zu erreichen, nutzen wir die grid-gap-Eigenschaft:
[codepen placeholder – work in progress]
Dadurch entsteht eine Lücke von 10px zwischen unseren horizontalen und vertikalen Gitterlinien. Durch die Einstellung der Hintergrundfarbe der Leinwand auf schwarz wird die Lücke auch als schwarzer Leerraum sichtbar.
Da unsere Gitterlinien jetzt Gitterlücken sind, zählen wir von nun an Lücken statt Linien. Verwirrt? Inspizieren!

Vereinfachung des Ganzen mit shorthand
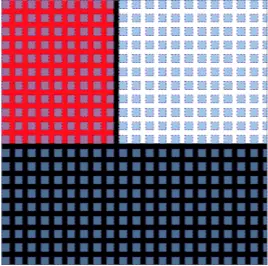
An dieser Stelle sehen wir nun unsere ersten beiden Objekte, rot und weiß, mit einer Lücke dazwischen und dem Hintergrund der restlichen Leinwand, die schwarz ist.
Machen wir nun aus dem verbleibenden Raum ein Kunstwerk:
[codepen placeholder – work in progress]
Diesmal verwenden wir shorthand, um 9 Spalten (von der vertikalen Gitterlücke 1 bis 10) und 9 Reihen (von der horizontalen Gitterlücke 12 bis 21) zu umfassen.
Wenn wir so weiter vorgehen, haben wir am Ende so etwas wie das hier:
[codepen placeholder – work in progress]
Das blaue Feld ist nicht ganz richtig…
Sie haben recht! Der Rand zwischen den letzten beiden Feldern sollte dicker sein. Um das zu erreichen, werden wir…. raten Sie mal was benutzen?
[codepen placeholder – work in progress]
Unser ganz eigenes CSS-Kunstwerk
Was haben wir also am Ende? Nun, keine perfekte Reproduktion, wie Sie unten sehen können, haben wir zwei kleine Unvollkommenheiten. Obwohl wir unsere Ränder oder Säulen justieren könnten, um sie genau auf das Gemälde abzustimmen, finde ich es irgendwie ein angebrachtes Zwinkern in Richtung unseres Meisters Mondrian, unsere Staffelei stattdessen hier zur Seite zu legen:

Leider ist das Bild, das wir zusammen erstellt haben, nicht annährend 50 Millionen Dollar wert, aber ich hoffe, es hat Ihnen geholfen, den Wert von CSS Grid zu erkennen.
Nächste Schritte mit CSS Grid
CSS Grid steht für eine neue Art, die Dinge zu betrachten und manchmal ist es schwierig, alte Gewohnheiten zu ändern. Aber die Fähigkeit Neues zu erforschen, damit zu experimentieren, altes auseinander zu nehmen und neu zusammen zu bauen, unsere Fähigkeiten ständig zu verbessern und Dinge voranzutreiben sollte das Spannende daran sein, was wir tun. Grid ist für uns alle neu und das macht es noch aufregender, denn alle neuen Anwendungen und Beispiele sind wertvoll und wichtig.
Auch wenn sie Spaß gemacht hat, hat diese Übung kaum an der Oberfläche von CSS Grid gekratzt und nur wenige der mehr als 20 verfügbaren Eigenschaften genutzt. Ich würde Grid by Example von Rachel Andrew als Ausgangspunkt für weiteres Lernen vorschlagen.
Sie können aber auch mehr über meine eigene Reise durch die Welt des HTML/CSS-Layouts lesen.