Ich höre gerne zu, wie Kollegen und Freunde über die guten/schlechten alten Zeiten des Webdesigns sprechen, vor allem wie es in der Vergangenheit üblich war, dass bestimmte nicht intuitive, „hacky“ und andere verrückte Ansätze als Best Practices für die Lösung häufiger Webdesign-Herausforderungen angesehen wurden.
Hier denke ich an alles, von der Verwendung mehrerer Bilddateien, um einer quadratischen Box runde Ecken zu verleihen, über das Einfügen seltsamer Zeichen in CSS, um bestimmte Browser aus- oder einzuschließen, bis hin zu allen möglichen anderen verworrenen Ansätzen, um mit eigentlich recht unkomplizierten Layout-Aufgaben umzugehen.
Angesichts der Tatsache, dass das Seitenlayout einer der grundlegendsten Aspekte bei der Gestaltung einer Website ist, kommt es mir seltsam vor, dass CSS keine bessere Methode bietet, um alle unsere Seitenelemente vom ersten Tag an miteinander zu verbinden.
Im Folgenden werde ich etwas genauer auf jede der gängigsten Methoden zur Handhabung des Seitenlayouts eingehen.
Welche Ansätze waren bzw. sind also am weitesten verbreitet?
<table></table>
Ganz am Anfang gab es die HTML-Property <table>, die sich hervorragend zum Erstellen von Tabellen eignete. Da Website-Layouts immer komplizierter wurden, wurde <table> bald auch zur Go-to-Methode für die Erstellung von Seitenlayouts.
Wie bekam diese Methode so verbreitet? Wenn wir uns die Seitenstruktur einer typischen Website aus dieser Zeit ansehen, ist es nicht schwer, die Ähnlichkeit mit einem einfachen Tabellenlayout zu erkennen:

Da Webseiten aber immer komplizierter wurden, führte uns dieser Ansatz leider schnell auf den feurigen Weg in die lodernde Glut, mit Tabellen innerhalb von Tabellen innerhalb von Tabellen…. die schnell immer schwerer zu verstehen oder zu verwalten waren.
Darüber hinaus verdrängte die Notwendigkeit, Layouts ansprechend zu gestalten, diesen Ansatz vollständig und <table> kehrte zu seiner ursprünglichen Verwendung zurück…. als Tabellen.
Obwohl es erfreulich nostalgisch ist, auf ältere Websites zurückzublicken, die mit wer-weiß-wie-vielen verschachtelten Tabellen erstellt wurden, ist diese Methode zu Recht auf die CSS-Geschichtsbücher beschränkt!
display: inline-block;
Ich kann mich noch daran erinnern, als ich meine allererste Website-Navigationsleiste gebaut habe. Ich wollte drei Blöcke nebeneinander in einer horizontalen Linie ausrichten, und so benutzte ich, auf Anraten einiger Online-Foren, nichtsahnend display: inline-block;.
Natürlich bekam ich statt dem hier…

…das folgende Ergebnis:

Zuerst nahm ich an, dass ich einen Fehler gemacht oder einen Bug entdeckt hatte…. aber wie ihr euch denken könnt, stellte sich heraus, dass dies ein Feature ist! Wenn die CSS-Property display: inline-block; angewendet wird, verhalten sich die drei Elemente (korrekt) wie Inline-Elemente, d.h. als wären sie drei Wörter in einer Zeile.
Folglich wird jeder Leerraum zwischen ihnen im HTML-Code als relevant interpretiert und als solcher dargestellt…. in meinem Fall eine lästige und unerwünschte Lücke.
Es gibt bzw. gab eine Vielzahl von Lösungen, wie man diese Lücke schließen kann, wie hier von Chris Coyier beschrieben. Mir persönlich gefiel die Zen-ähnliche Kreativität, die darin bestand, einfach nur die abschließenden Tags im HTML zu entfernen:
<ul>
<li>fight
<li>the
<li>gap
</ul>Am Ende habe ich jedoch die folgende CSS-Lösung verwendet:
ul li {
display: inline-block;
margin-right: -4px;
}Obwohl das gut funktioniert hat, müssen wir hier bedenken, dass die Breite der unerwünschten Lücke von der Schriftgröße und damit vom negativen Margin abhängt, den wir anwenden, um sie auszugleichen.
Am Ende seines Artikels empfahl Chris Coyier, stattdessen Floats zu verwenden, aber zu diesem Zeitpunkt war ich mental erschöpft und so mussten Floats auf meine nächste Herausforderung warten.
floats
Ein weiterer, etwas aktuellerer Ansatz war die Verwendung der float Property in Kombination mit verschiedenen Formen von clear: both;, wobei oft eine fest zugeordnete .clearfix-Klasse für verschiedene Elemente gilt.
Durch die Kombination dieser Methoden mit der CSS position – Property könnte man eine Menge erreichen, aber um so weit zu kommen, haben wir letztendlich immer wieder gehackt (zumindest ein bisschen) und Energie verschwendet, um Dinge zum Laufen zu bringen, die eigentlich gebrauchsfertig funktionieren hätten sollen.
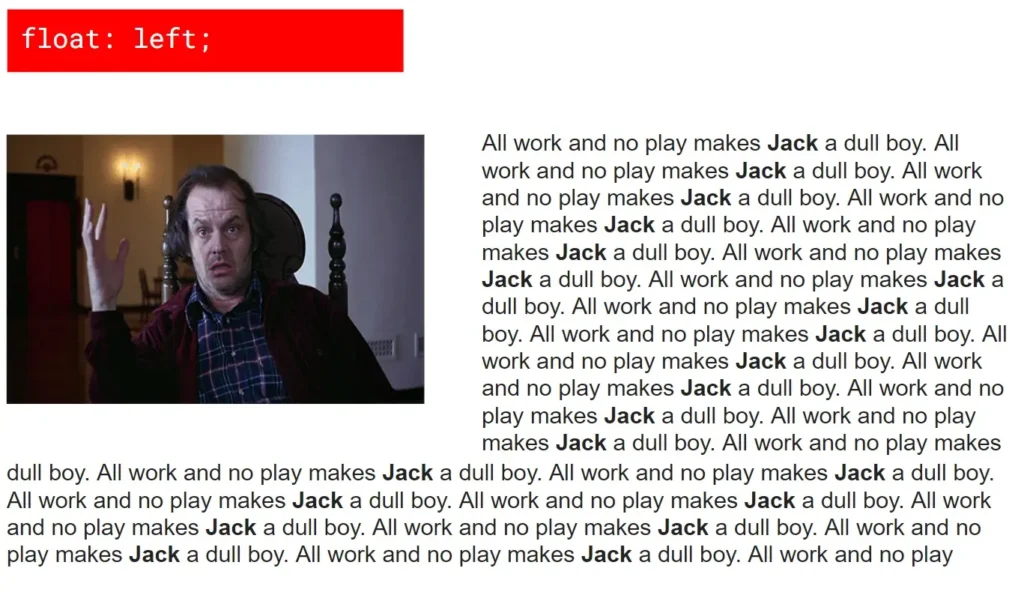
Es ist nicht so, dass irgendetwas mit float: left;, nicht stimmte, außer dass wir es für einen anderen Zweck benutzten, als den, für den es ursprünglich gedacht war.
Das ist float in seiner Bestform:

display: flex;
Die Einführung der display: flex;-Property um 2012 herum war ein echter Schritt nach vorne, der viele bestehende Layoutprobleme löste und Webentwickler und -designer generell sehr glücklich machte.
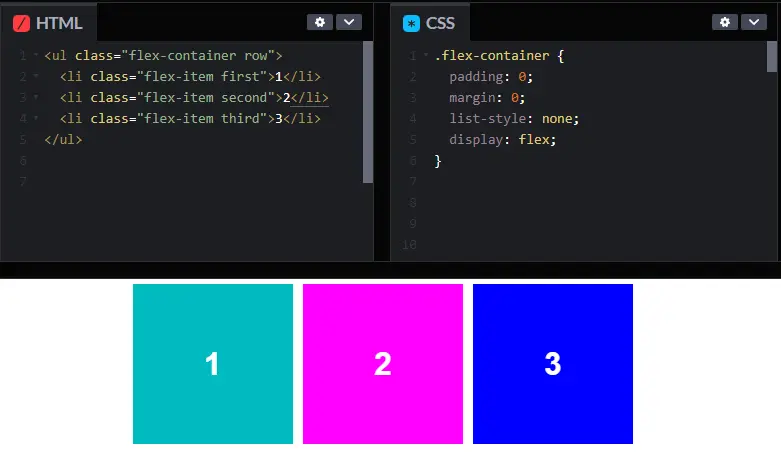
Für Seitenlayouts, die primär in Form von Spalten oder Zeilen definiert werden können, verhält sich Flexbox fantastisch. Wenn wir zum Beispiel drei Boxen in einer Reihe ausrichten wollen, bietet display: flex; uns eine moderne und einfache Möglichkeit, dies zu tun:

Oder, wenn Sie, wie in diesem Beispiel gezeigt, eine responsive und flexible Navigation aufbauen wollen.
Wann ist Flexbox nicht der richtige Ansatz?
Wenn es darum geht, ein komplexeres und besser kontrollierbares Layout zu konstruieren – sowohl in Spalten als auch in Zeilen – stößt Flexbox an seine Grenzen.
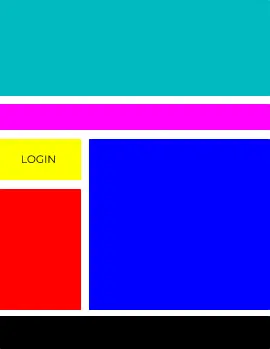
Nehmen wir an, Ihr Designer bittet Sie um ein Layout nach folgendem Muster:

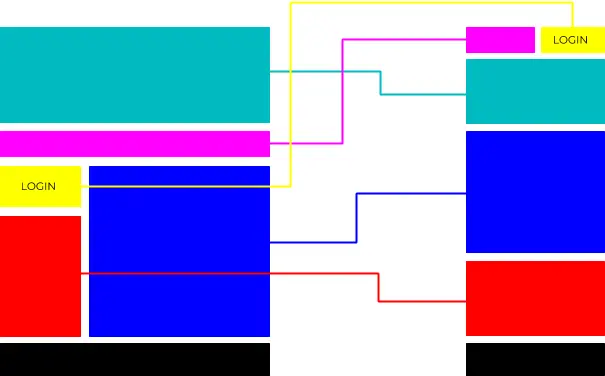
Kein Problem, sagen Sie…. bis Sie herausfinden, dass er/sie auch eine sehr genaue Vorstellung hat, wie das Layout auf mobile Geräte reagieren sollte:

Das ist der Moment, in dem Sie sich am Kopf kratzen und daran denken, dass der Designer definitiv nicht Ihr Lieblingskollege ist.
Um das oben dargestellte mit Flexbox zu implementieren, wird Javascript benötigt, um die HTML-Elemente zu manipulieren, da die Elemente selbst ihre Reihenfolge geändert haben.
Gerade als ich anfing zu vermuten, dass sowohl die CSS-Community als auch die Web-Browser-Entwickler eine Gruppe von Masochisten sind, die sich weigern, eine richtige Layout-Lösung zu entwickeln…. ist CSS Grid in mein Leben getreten.
CSS Grid
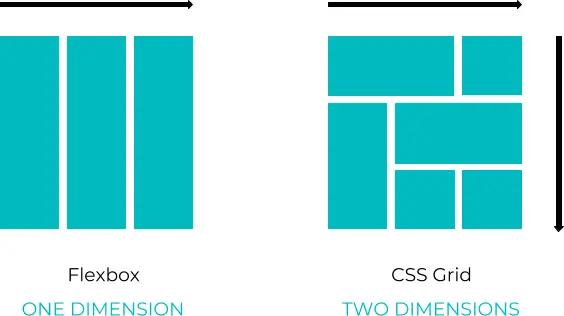
In diesem Moment ist display: grid; die einzige CSS-Property, die für die Erstellung von flexibel reagierenden Grid-Layouts vorgesehen ist. Diese Art von Layout erfordert einen Layoutbereich, der in zwei Dimensionen – sowohl horizontal als auch vertikal – manipuliert werden kann, und genau das macht CSS Grid.
Während display: flex; Ihnen die volle Kontrolle entweder über Spalten oder Zeilen gibt, können wir mit display: grid; Kontrolle über beide gleichzeitig übernehmen

Mit CSS Grid kann die oben beschriebene Herausforderung einfach mit der alleinigen Verwendung von CSS gelöst werden, da wir nun die volle Kontrolle über die Position jedes Feldes innerhalb unseres Gridsystems haben.
Abschied von Flexbox?
Nein.
Flexbox und Grid dienen unterschiedlichen Zwecken und sind beide sehr nützlich. Wie die obigen Beispiele zeigen, ist Flex manchmal die beste Lösung.
Flex und Grid funktionieren auch sehr gut zusammen: Sie können ein Flex-Element in ein Grid-Element einfügen und umgekehrt. Entscheidend ist in jedem Fall, welches Layout-System für das jeweilige Layout am besten geeignet ist.
Ein gängiger Ansatz ist hier die Verwendung von Grid für Ganzseitenlayouts und Flex für alles andere. Das ist eine tolle Faustregel, aber es ist auch möglich – und manchmal auch der richtige Ansatz -, Grid ebenso für Bauteile zu verwenden.
Bevor Sie mit der Entwicklung beginnen, sollten Sie sich zunächst überlegen, ob die Komponente, die Sie bauen wollen, eindimensional (Flex) oder zweidimensional (Grid) ist.
Erste Schritte mit CSS Grid
Es war ein langer Weg von HTML-Tabellen zu CSS Grid. Für mich war es inspirierend, über all die kreativen und einfallsreichen Entwickler zu lesen, die das Beste aus den verfügbaren Möglichkeiten herausgeholt und dabei Best Practices definiert haben.
Allerdings wird CSS Grid nun zu einem neuen Standard. Wenn Sie an einer praktischen und unterhaltsamen Einführung in Grid interessiert sind, schauen Sie sich meinen kurzen Artikel Aufbau eines Layouts im Wert von 50 Mio. $ mit CSS Grid an, in dem ich – mit nur wenigen Grid- Properties – eines der berühmtesten Gemälde der Avantgarde / De Stijl-Bewegung neu erschaffe 🙂